SwiftUI & iOS
VStack – Alignment
Das VStack – Element ist ein View-Stack in SwiftUI der sein Kind-Elemente, die wiederum Views sind, vertikal untereinander anordnet. Dabei bietet der VStack verschiedene Möglichkeiten die Kind-Elemente auszurichten.
Dies wird zum einen mit der “alignment” – Eigenschaft am VStack selbst realisiert. und zusätzlich mit der “alignment” – Eigenschaft in einem optional anzugebenden “frame” – Modifier.
-
Alignment mittels der “alignment”-Eigenschaft am VStack selbst
struct VStackAlignmentDemoView: View {
var body: some View { // .center ist der Standardwert
VStack(alignment: .center) {
Text("kurzer Text").background(Color.yellow)
Text("das ist ein längerer Text").background(Color.yellow)
Text("dieser Text ist noch länger als der zuvor").background(Color.yellow)
}.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.gray)
}
}

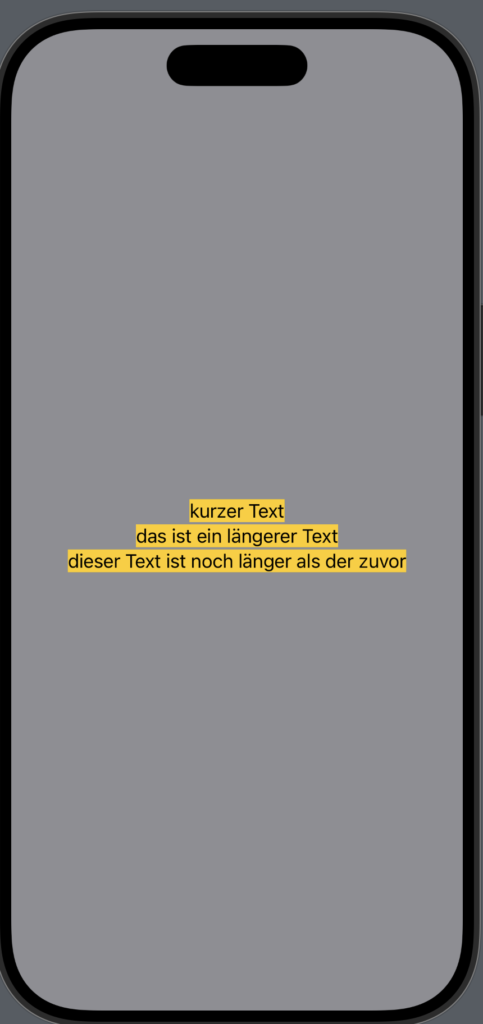
Der obenstehende Code produziert folgendes Layout. Der VStack wurde zur Übersichtlichkeit so formatiert, dass er das gesamte View ausfüllt.
Die Text-Elemente sind untereinander zentriert ausgerichtet. Den Platz den sie einnehmen ist durch die gelbe Box angedeutet. Das Alignment “.center” ist die Standardeinstellung bei einem VStack und kann auch weggelassen werden.
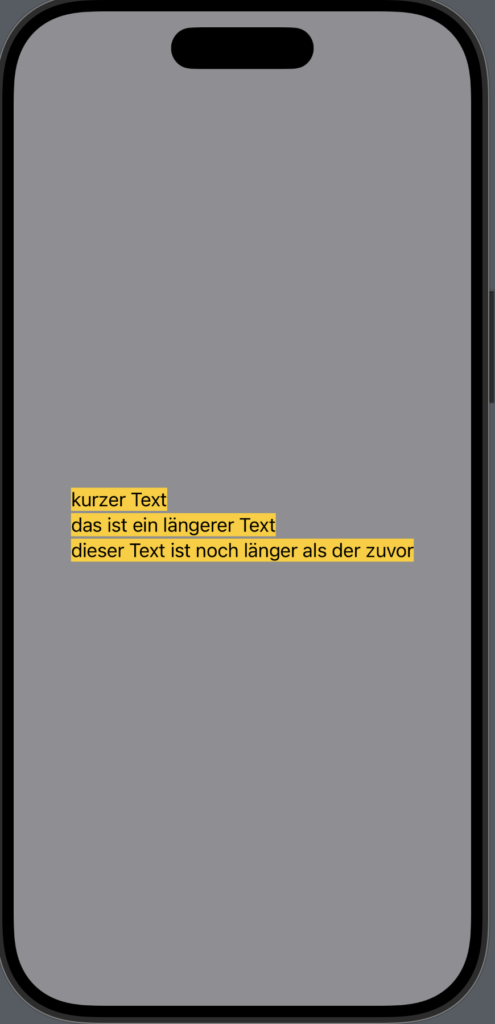
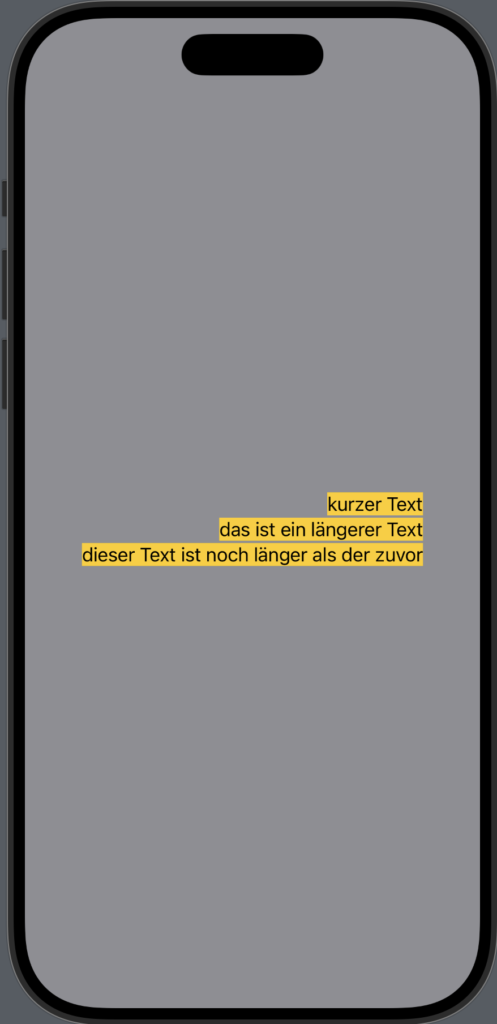
Analog dazu richten die Alignments “.leading” und “.trailing” die Kind-Elemente des VStack so aus das sie einmal linksbündig bzw. rechtsbündig untereinander stehen:
struct VStackAlignmentDemoView: View {
var body: some View {
VStack(alignment: .leading) {
Text("kurzer Text").background(Color.yellow)
Text("das ist ein längerer Text").background(Color.yellow)
Text("dieser Text ist noch länger als der zuvor").background(Color.yellow)
}.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.gray)
}
}

struct VStackAlignmentDemoView: View {
var body: some View {
VStack(alignment: .trailing) {
Text("kurzer Text").background(Color.yellow)
Text("das ist ein längerer Text").background(Color.yellow)
Text("dieser Text ist noch länger als der zuvor").background(Color.yellow)
}.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color.gray)
}
}

Es kann zunächst etwas verwirrend sein, wenn man zustätzlich zum Alignment am VStack selbst zustätzlich noch ein “.frame” – Modifier verwendet um die Dimensionen des VStack im View zu definieren.
Um zu verstehen wie diese beiden Möglichkeiten des Aligments funktionieren müssen zwei grundlegende Prinzipien verstanden werden:
- Das “alignment” am VStack definiert wie die Kind-Elemente, hier die Text-Views, zueinander ausgerichtet sind, also ob sie linksbündig (.leading) , zentriert (.center) oder rechtsbündig (.trailing) ausgerichtet sind.
- Das “alignment” am “.frame” – Modifier gibt an wie der gesamte Block der Kind-Elemente, in diesem Beispiel die Text-Views, im VStack ausgerichtet sind, also links, rechts oder zentriert. Unter Umständen kann es sein, dass das Alignment am “.frame” – Modifier keine Wirkung zeigt, dies ist dann der Fall wenn mindestens eines der Views bereits die volle Breite des VStack einnimmt, dann ändert sich nichts an der Ausrichtung.
struct VStackAlignmentDemoView: View {
var body: some View {
VStack(alignment: .leading) {
Text(“kurzer Text”).background(Color.yellow).border(Color.blue)
Text(“das ist ein längerer Text”).background(Color.yellow).border(Color.pink)
Text(“dieser Text ist noch länger als der zuvor”).background(Color.yellow)
.border(Color.green)
}.border(Color.red)
.frame(maxWidth: .infinity, maxHeight: .infinity,
alignment: .trailing)
.background(Color.gray)
}
}
Produziert folgenden Screen:

Die einzelnen Text-Views sind untereinander linksbündig ausgerichtet (leading) am VStack selbst. Da ein VStack normalerweise nur so groß ist wie die Ausmaße die seine Kind-Elemente benötigen wurde er in diesem Beispiel auf die maximale Breite und Höhe vergrößert.
Durch das Aligment “.trailing” im “.frame” – Modifier sind die Kind-Elemente rechtsbündig im VStack ausgerichtet aber, wie bereits erwähnt, linksbündig untereinander.
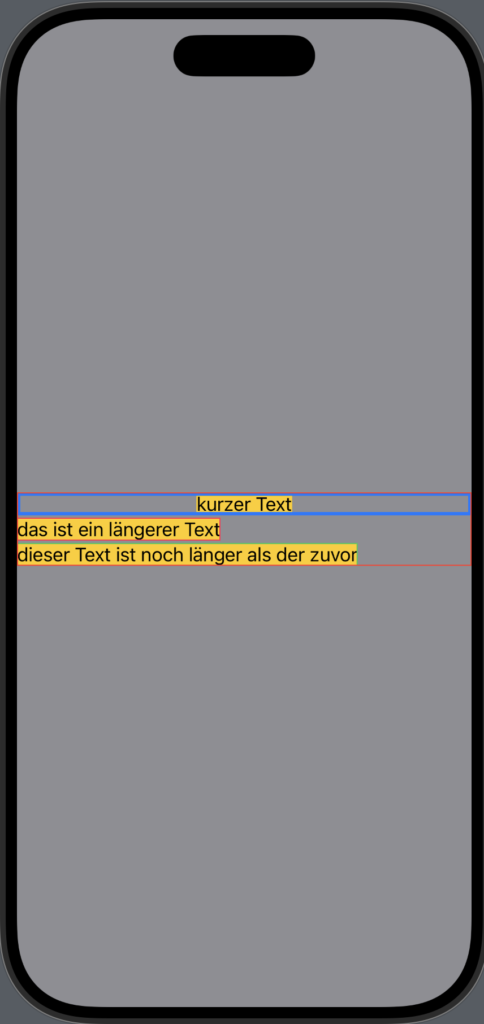
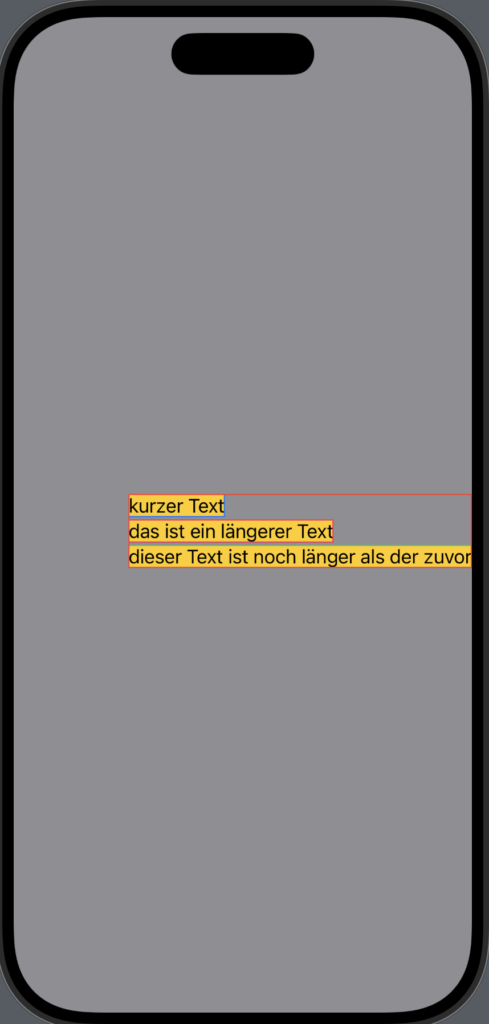
Sollte jetzt eines der Kindelemente die komplett Breite des VStack einnehmen bleibt das Alignment im “.frame” – Modifier wirkungslos. Das erste Text-View (“”kurzer Text”) nimmt die gesamte Breite des VStack ein (siehe blaue Umrahmung) deshalb bleiben alle Werte für “alignment” beim “.frame” – Modifier wirkungslos:
struct VStackAlignmentDemoView: View {
var body: some View {
VStack(alignment: .leading) {
Text(“kurzer Text”).background(Color.yellow)
.frame(maxWidth: .infinity)
.border(Color.blue, width: 3)
Text(“das ist ein längerer Text”).background(Color.yellow).border(Color.pink)
Text(“dieser Text ist noch länger als der zuvor”).background(Color.yellow)
.border(Color.green)
}.border(Color.red)
.frame(maxWidth: .infinity, maxHeight: .infinity,
alignment: .trailing)
.background(Color.gray)
}
}